Windy
What is Windy?
Windy is a browser extension designed to streamline the process of converting HTML elements into Tailwind CSS, a popular utility-first CSS framework. Available for both Google Chrome and Firefox, Windy simplifies web design and development by allowing users to effortlessly transform HTML elements into Tailwind CSS with just a click. This tool is especially useful for designers and developers who want to adopt Tailwind CSS in their projects without manually rewriting existing HTML code, significantly boosting productivity.
Key Features and Highlights
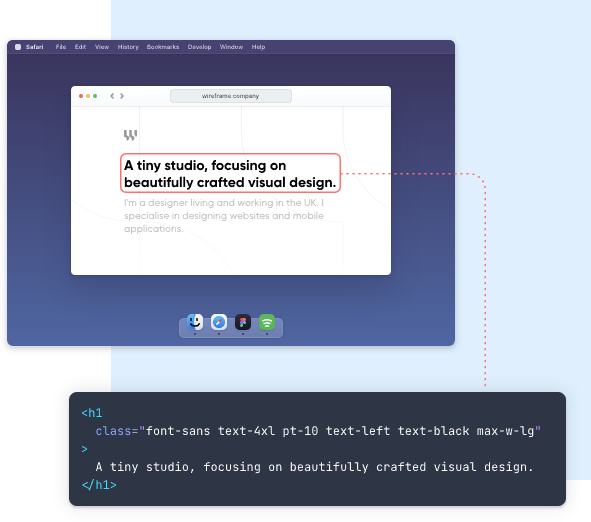
1. HTML to Tailwind CSS Conversion
Windy excels in converting standard HTML elements into Tailwind CSS, eliminating the need for manual CSS writing. This automation helps speed up the design process, enabling developers to focus on functionality rather than styling.
2. Efficiency in Web Design
By automating the conversion process, Windy helps designers and developers quickly implement responsive and consistent design systems. Tailwind CSS is known for its flexibility, and Windy ensures that users can leverage this power without getting bogged down in the details.
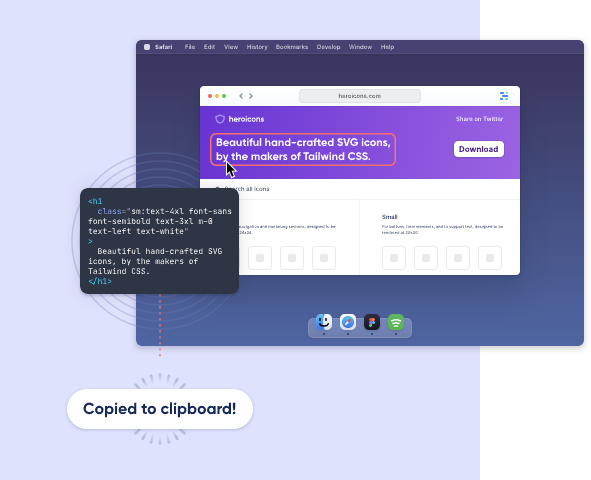
3. User-Friendly Interface
Windy’s interface is intuitive and straightforward, making it easy for users to convert elements without needing extensive knowledge of Tailwind CSS. This feature is ideal for beginners and professionals alike, providing a smooth transition into using utility-first CSS.
4. Productivity Boost
By reducing the time spent on CSS conversions, Windy helps developers and designers maintain a fast-paced workflow. Whether you’re working on small projects or large-scale applications, Windy ensures that you can implement Tailwind CSS efficiently and effectively.
In summary, Windy is a powerful browser extension that simplifies the process of converting HTML elements into Tailwind CSS. Tailored for both Google Chrome and Firefox, this tool provides an efficient solution for designers and developers who want to incorporate Tailwind CSS into their projects without manually rewriting code. With its user-friendly interface and productivity-boosting features, Windy is an essential tool for anyone looking to enhance their web development process and adopt utility-first CSS with ease.