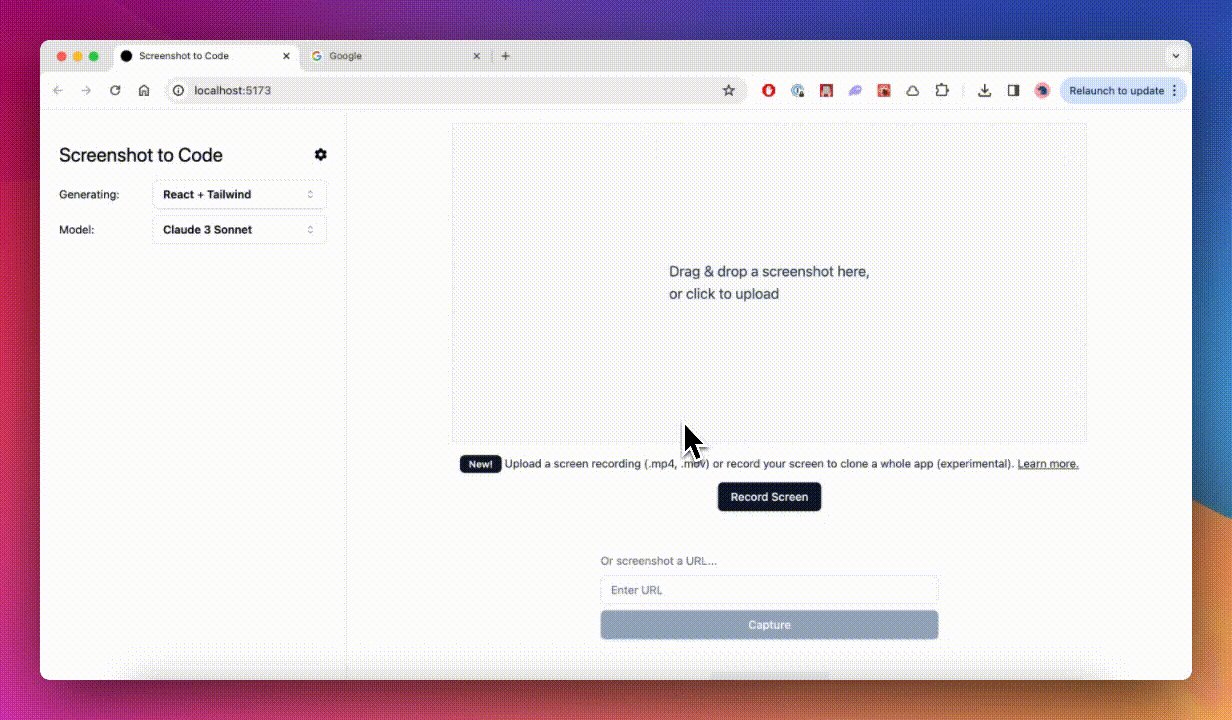
Screenshot to Code
Screenshot to Code - A simple tool to convert screenshots, mockups and Figma designs into clean, functional code using AI.
Tags:AIscreenshot to codeWhat is Screenshot to Code?
Screenshot to Code is an AI-powered programming assistant designed to transform screenshots, wireframes, and Figma designs into clean, usable code. Utilizing cutting-edge AI technologies like GPT-4O and DALL·E 3, this revolutionary tool streamlines the front-end development process by converting visual designs directly into code. Screenshot to Code bridges the gap between designers and developers, significantly reducing the time from concept to implementation, and enhancing overall development efficiency.
Key Features and Highlights
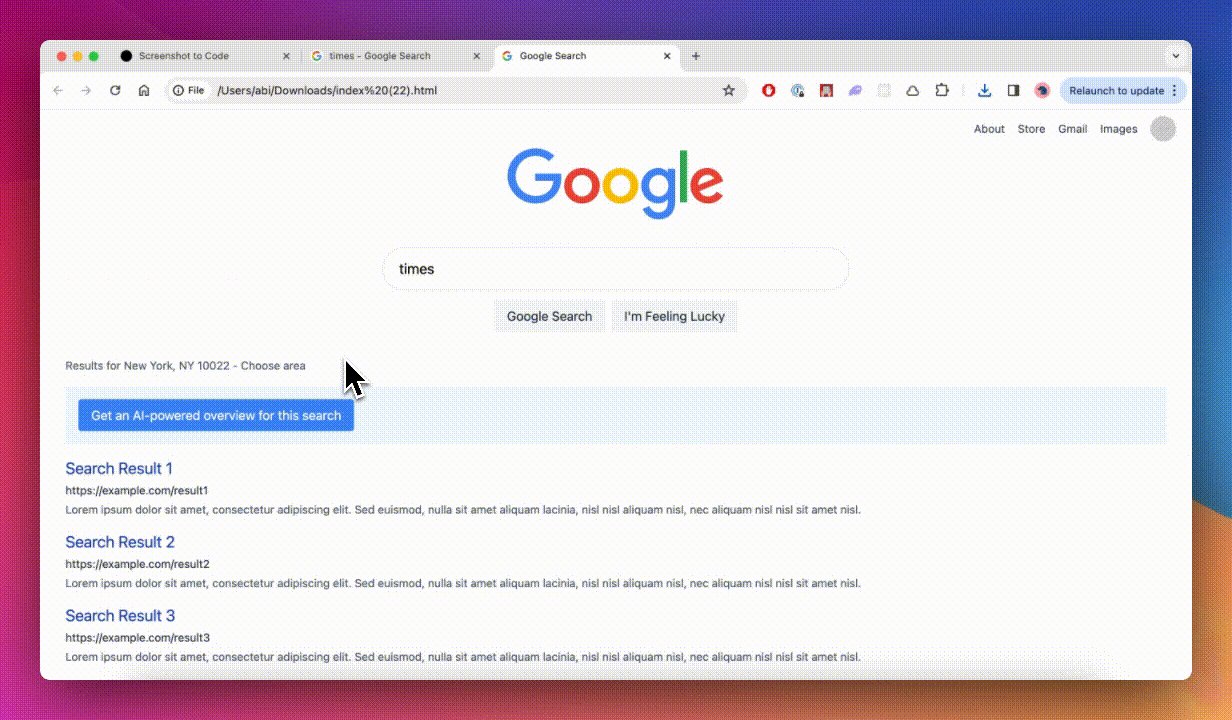
1. AI-Powered Code Generation
Leveraging advanced AI models like GPT-4O and DALL·E 3, Screenshot to Code accurately transforms screenshots and designs into high-quality code, reducing the need for manual coding.
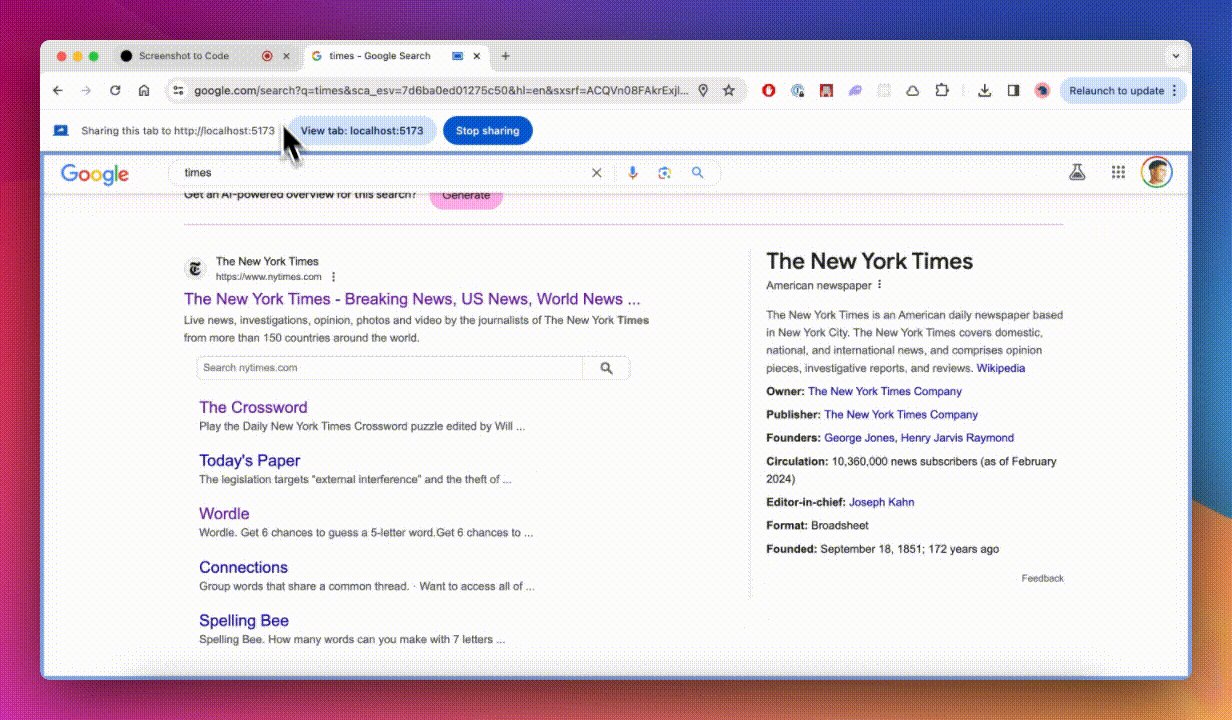
2. Supports Multiple Input Formats
Whether it’s a simple screenshot, a complex wireframe, or a Figma design, Screenshot to Code can handle various input formats and generate code accordingly.
3. Increased Development Efficiency
By automating the conversion of visual elements into code, this tool drastically cuts down the time required for front-end development, allowing developers to focus on more complex tasks.
4. Versatile Code Output
The tool generates clean, responsive code compatible with modern front-end frameworks, ensuring that your designs are ready for implementation across various platforms.
5. User-Friendly Interface
With a simple and intuitive UI, Screenshot to Code is easy to use for both novice and experienced developers.
In summary, Screenshot to Code is a game-changing tool for developers and designers alike, turning visual designs into fully functional code with just a few clicks. By automating the code generation process, it boosts efficiency, bridges the gap between design and development, and helps teams bring their ideas to life faster. If you’re looking to streamline your front-end development workflow and reduce the time it takes to go from design to deployment, Screenshot to Code is the tool for you.